
In some situations, you need to take a full-page screenshot including everything outside the actual view. Google Chrome offers an easy solution to capture full-size screenshot and you don't need to install any additional extensions to make it work. Discover how to take a full page screenshot.
Among the main features of Google Chrome you will find an integrated download manager, the ability to synchronize passwords and your favorite sites, support for extensions, an incognito mode that allows you to browse the web without saving the data or a built-in Flash Player running in a sandbox.
The newest versions of Google Chrome are packed with a lot of useful options including capture screenshots of selected area, full size, node, and actual viewport. All options can be activated from the Browser Developer Tools. Access those functions on Windows, Linux, and Mac.
How to save in Chrome full page screenshot?
It is really easy to use the built-in Chrome full page screenshot feature, and what's even better there is no need to install any additional extension. Take full page screenshot in Chrome with those steps.
Step 1. Open Google Chrome Browser.
Step 2. Navigate to selected webpage ex. kubadownload.com.
Step 3. Open Developer Tools → on Mac ⌘ + Shift + I, or on Windows Control + Shift + I.

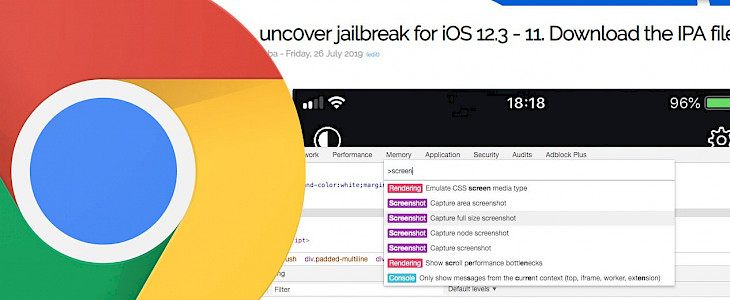
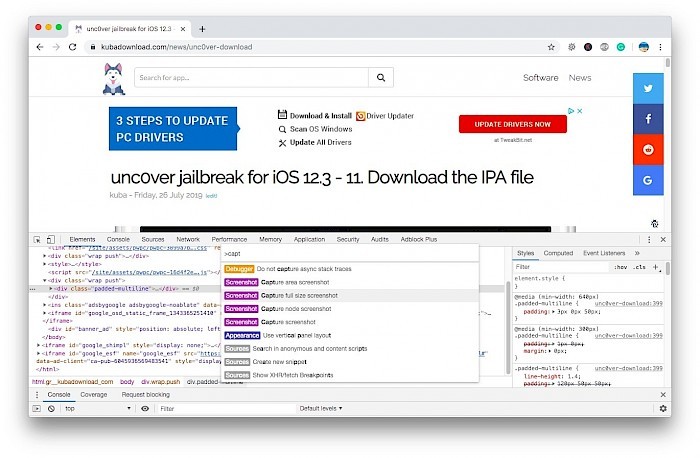
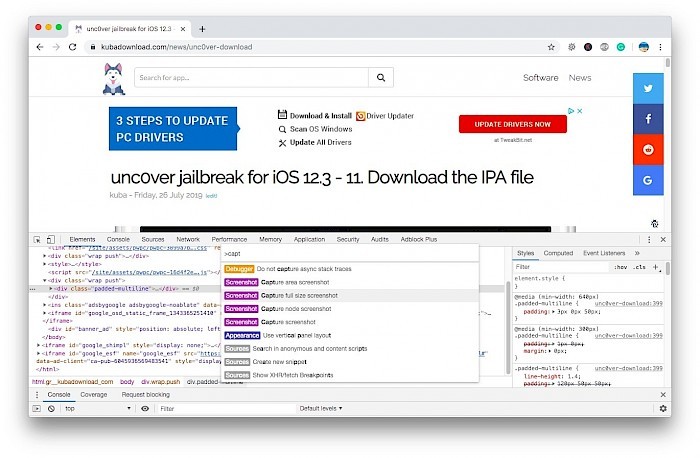
Step 4. Activate the Command Menu with ⌘ or Ctrl + Shift + P.
Step 5. Type in Command Menu Capture full-size screenshot.

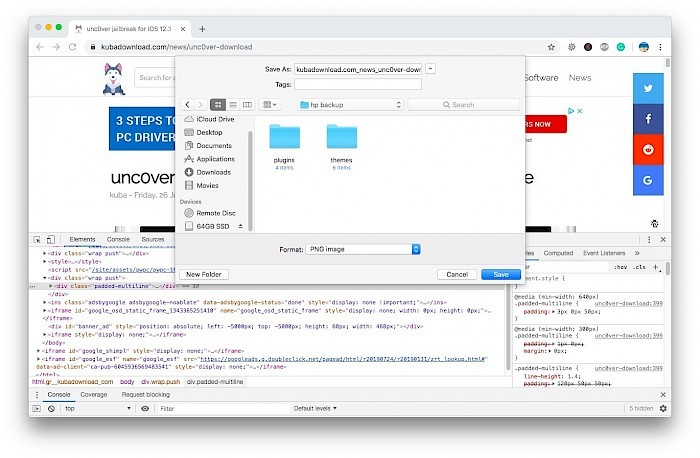
Step 6. Enter and Click Save the PNG file with the screenshot.

Developer Tools can be also activated from Main Menu (...) in the top-right corner → More tools → Developer tools. You can also open it by right-clicking anywhere on the page and selecting Inspect.
As you can see it is not complicated to take screenshots in Google Chrom, no matter if you need to save an area of webpage, actual viewport, or generate a full page screenshot.
Full page screenshot Chrome extension
Google Chrome offers access to a lot of extensions to capture screenshot of the full webpage. If you prefer to use screenshot extensions to save the image of selected page in Chrome there are few interesting options like those mentioned below. All extensions are free to use.
1. Nimbus Screenshot
Nimbus Screenshot is a Chrome screenshot extension with an option to capture full web page or any part. Moreover, the extension can also be used to edit screenshots, or even record screencasts.
2. FireShot
FireShot is another popular extension for Google Chrome to save full webpage screenshots. All files can be also edited and saved to popular formats like PDF, JPEG, GIF, and PNG.
3. Awesome Screenshot
Awesome Screenshot is the highest-rated screen capture and image annotation tool on Chrome. Capture full page screenshot in Chrome or part of any web page, record screencast, and share files.
4. One Click Full Page Screenshot
One Click Full Page Screenshot extension provides the simplest way to take a full page screenshot of your current Chrome Browser window. The built-in editor features include the option to crop canvas.